Cara membuat logo window vista dengan corel draw
1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N)
2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7),
dan beri warna lingkaran tersebut dengan warna biru tua
3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7),
lalu beri warna biru muda dan letakan elips di bawah lingkaran
Spoiler for lingkaran:

4. Setelah itu klik interactive blend tool
 langkah ini dilakukan untuk membuat efek sinar,
langkah ini dilakukan untuk membuat efek sinar, lalu klik gambar elips yang berwarna biru tadi dan tarik ke atas
Spoiler for interactive blend tool:

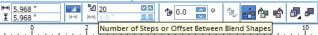
5. Atur number of steps or offset between blend shapes dari 20 menjadi 70
Spoiler for number of steps or offset between blend shapes:

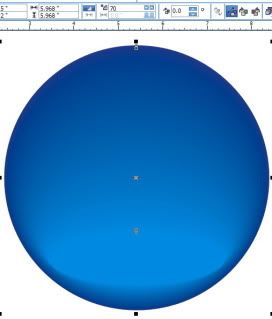
6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini
Spoiler for hasilnya:

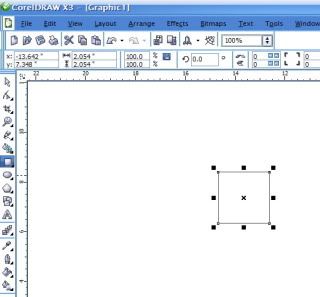
7. Setelah itu buat objek kotak dengan rectangle tool (F6)
Spoiler for kotak:

8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
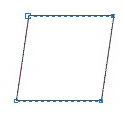
9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)
Spoiler for kotak miring:

10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini
Spoiler for kotak lengkung:

11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini
Spoiler for jadikan 4 bagian:

12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill
(F11)
Spoiler for gradasi:

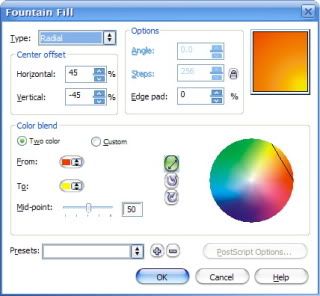
13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan bawah)
Spoiler for gradasi:

14. Dan hasilnya akan seperti ini
Spoiler for gradasi:

15. Warnai objek yang lain seperti itu seperti langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)
16. Setelah beres group objek tersebut (ctrl+G)
17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan
interactive drop shadow tool
Spoiler for efek bayangan:

18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya
Spoiler for bayangan:

19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini
Spoiler for hasil:

20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9
Spoiler for opacity:

21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat
Spoiler for satukan:

22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline
Spoiler for lingkaran:

23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool
Spoiler for transparan:

cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
Spoiler for cara:

24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up
Spoiler for move:

25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.
Spoiler for hasilnya:

Kalo masih bingung gan download aja nih videonya, tonton, trus praktekin deh.

Tidak ada komentar:
Posting Komentar